Impostazione delle immagini dei social media
Impostazione del tuo marchio
Il branding può essere impostato in diversi modi, il più visibile sul web tende ad essere quello che vedono i tuoi visitatori quando il contenuto è condiviso. La maggior parte delle grandi aziende lo ha esternalizzato, ma non è così difficile farlo da soli se si seguono alcune semplici regole.
Indagheremo alcune aree comuni:
- Condivisione
- Intestazione/banner
- Profilo/Logo
Quando il nostro contenuto viene condiviso, utilizziamo la seguente immagine che è impostata nei menu di sistema per darti un'impostazione predefinita, e quindi può essere modificata pagina per pagina.

Come puoi vedere, è un'immagine abbastanza grande e il motivo è che ha un aspetto migliore sui dispositivi mobili ad alta definizione. Nel nostro caso utilizziamo un'immagine predefinita che è una versione imbottita del nostro logo.
Condivisione
Esistono due opzioni che dipendono da come desideri che i tuoi articoli vengano visualizzati ed entrambe possono essere utilizzate in modo efficace, ma la soluzione piu' efficacie e' quella di utilizzare la stessa soluzione su tutte le piattaforme.
Immagine completa
Un'immagine più grande che ridimensiona l'intera larghezza del tuo post o tweet.
C'è un hack qui in cui puoi usare la stessa immagine su tutte le piattaforme. Crea la tua immagine in modo che sia larga 1200 px e quindi alta 675 px, inclusa un'area sia superiore che inferiore di circa 25 px che può essere ritagliata in modo accettabile.
Miniatura quadrata
La maggior parte ridimensiona un'immagine che non soddisfa i criteri in una miniatura quadrata. Questa può essere un'opzione perfettamente praticabile, quindi per sceglierla imposta semplicemente un'immagine quadrata come predefinita. Abbiamo avuto questa impostazione per un po' con il nostro logo.
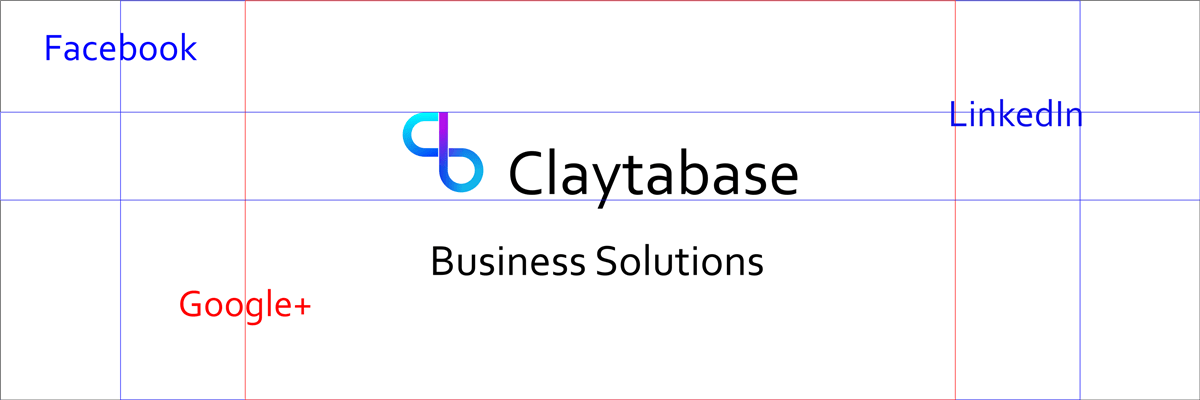
Facebook e LinkedIn
Immagine completa
Per il rendering completo dell'immagine su Facebook, è necessaria un'immagine di 1200 px di larghezza per 630 px di altezza.
Miniatura
Le immagini che non soddisfano tali criteri sembrano ritagliate in una miniatura, quindi assicurati che sia quadrata.
Usando Ousia e ulteriori letture
Nel menu Social media, aggiungi l'URL dell'immagine che desideri visualizzare all'immagine del social media
Specifiche di Facebook: Best Practices
Non siamo riusciti a trovare una pagina LinkedIn con le specifiche effettive, ma si trovano in questa pagina della guida
Immagine completa
Twitter richiede un'immagine larga 1200 px e alta 675 px e l'aggiunta di un meta tag.
Miniatura
Come con Facebook, altre immagini vengono visualizzate come miniature quadrate
Usando Ousia e ulteriori letture
Nel menu Social Media, aggiungi l'URL dell'immagine che desideri visualizzare all'opzione Immagine social media e aggiungi summary_large_image all'opzione Twitter:Card.
Visualizza le loro specifiche complete qui: Ottimizza i tweet con le schede
Google+
Immagine completa
Più ampio di 400 px e proporzioni di almeno 5,2:1 (circa 155 px).
Miniatura
Sembra che altre immagini siano servite come miniature, quindi rendile quadrate.
Usando Ousia e ulteriori letture
Nel menu Social media, aggiungi l'URL dell'immagine che desideri visualizzare all'opzione Immagine social media.
Le specifiche di Google possono essere trovate qui: Rendering dell'articolo
Dimensioni banner
Abbiamo progettato per Google+ e riempito fino alle dimensioni della nostra immagine di Twitter. Una volta ottenuta quella scala, abbiamo quindi raddoppiato le dimensioni per un'immagine di 3000 px per 1000 px.
Larghezza 820px, altezza 340px. Assicurati che i 75 pixel inferiori o giù di lì possano essere ritagliati senza effetti
Collegato in uso immagini più ampie, in quanto tale la dimensione minima è 1536 px di altezza per 768 px di larghezza, tuttavia è necessario riposizionare. La busta in cui inserire il testo è piuttosto piccola, il che rende difficile il posizionamento, idealmente potrebbero allinearsi con gli altri.
Raccomandano 1500px di larghezza per 500px di altezza. Abbiamo usato questo come base per il resto.
Google+
Sembra andare con il flusso, l'immagine di Twitter si è adattata bene. La dimensione ideale è dichiarata 1080px per 608px.

Immagine del profilo
Come per i tuoi banner, è meglio progettare per Twitter, quindi crea un'immagine quadrata di almeno 400 px.
Le immagini del profilo sono quadrate e devono essere caricate con dimensioni di almeno 180px, qualsiasi immagine utilizzata può essere ritagliata al caricamento.
Profilo ancora quadrato, consigliato 300px.
Consigliato Twitter 400px.
Google+
Ancora una volta quadrato, consigliato 270px.
Metadati dei social media
Nel prossimo articolo, vedremo come dire alle piattaforme dei social media quale immagine visualizzare.