Utilizzo dei metadati per impostare le immagini dei social media
Aprire il protocollo grafico

Tutte le principali piattaforme Social Media possono leggere il protocollo Open Graph. È stato introdotto da Facebook nel 2010 per consentire la condivisione di funzionalità più ricche e coerenti.
I dati devono essere inseriti nella sezione principale del sito e contengono una serie di elementi distinti. Abbiamo pubblicato alcuni dei nostri tag di seguito. I seguenti quattro elementi sono il minimo richiesto o l'immagine potrebbe non essere visualizzata correttamente.
- og: titolo
- og: tipo
- eg: immagine
- og:url
Meta Tag Example
<meta property='fb:app_id' content='967245996623675'/><meta property='og:site_name' content='Claytabase Ltd'/><meta property='og:image' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><meta property='og:image:height' content='675'/><meta property='og:image:width' content='1200'/><meta property='og:title' content='Using Meta Data to set Social Media Images - Claytabase Ltd'/><meta property='og:description' content='Using OpenGraph meta data to set social media images and check or update cache when images are changed'/><meta property='og:type' content='website'/><meta property='twitter:card' content='summary_large_image'/><meta name='twitter:image:src' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><link rel='canonical' href='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta property='og:url' content='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta name="description" content="Using OpenGraph meta data to set social media images and check or update cache when images are changed" />Aggiornare o controllare l'immagine visualizzata
Occasionalmente potrebbe essere necessario modificare l'immagine che viene visualizzata. In questi casi è possibile utilizzare i collegamenti forniti di seguito per aggiornare e controllare ciò che viene visualizzato.

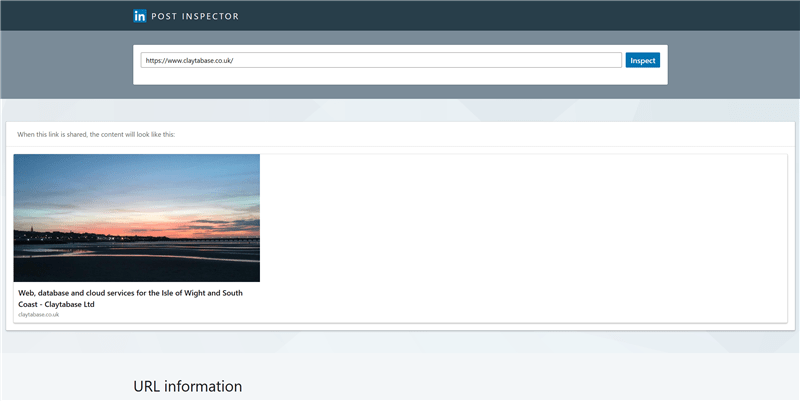
LinkedIn utilizza il protocollo Open Graph come indicatore principale di ciò che verrà visualizzato nell'anteprima.
Puoi visualizzare l'immagine che LinkedIn utilizzerà sul link sottostante, dovrebbe anche aggiornare i metadati che utilizzano su qualsiasi pagina condivisa da chiunque altro.
Vincoli
Se l'immagine è larga meno di 200px, verrà visualizzata come miniatura a sinistra del post.
Le immagini vengono servite al meglio con un rapporto di 1,91:1.

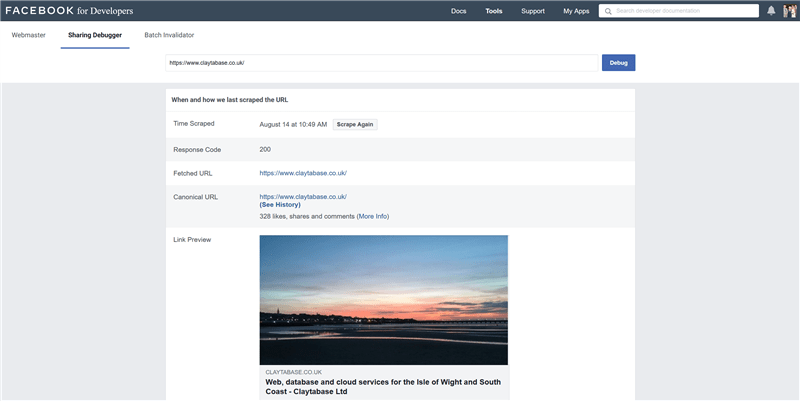
Facebook utilizza il protocollo OpenGraph come indicatore principale di ciò che verrà visualizzato nell'anteprima.
La pagina fornita da loro mostra anche una serie di statistiche interessanti così come l'immagine che si trova sulla pagina.
Vincoli
L'immagine deve essere di almeno 200 px per 200 px.
Aggiungi og:image:height e og:image:width per accelerare il tempo necessario per visualizzare l'immagine.

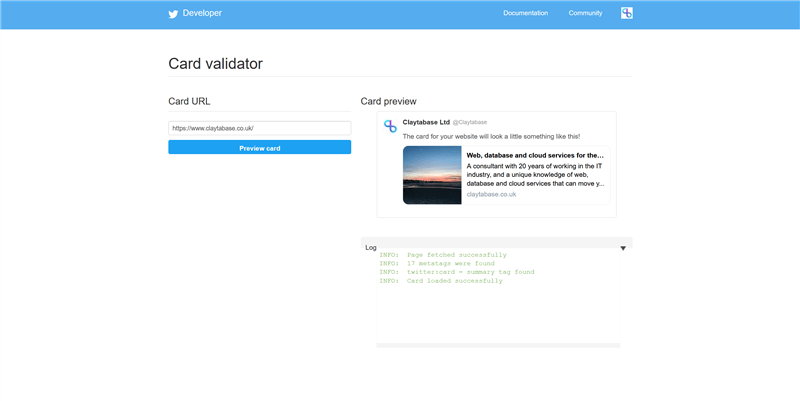
Twitter utilizza il proprio set di metadati, ma può anche raccogliere i tag OpenGraph.
Sul nostro sito utilizziamo i tag standard e un altro twitter solo uno che mostra un'immagine più grande.
Il validatore di Twitter aggiorna la cache quando i dati vengono controllati, quindi tutte le condivisioni da quel momento in poi dovrebbero essere aggiornate.
A volte sono necessari un paio di aggiornamenti per aggiornare completamente la cache.
Vincoli
Usa "twitter:card" e "summary_large_image" per visualizzare l'immagine sopra il testo. L'immagine deve anche essere almeno 300px per 157px.
Ridimensionamento dell'immagine
In questo articolo, esaminiamo la scelta della dimensione delle immagini per un branding multipiattaforma efficace.