Crea scorrimento CSS3
Lo scorrimento può far risparmiare molto spazio e può essere gestito molto delicatamente in CSS3, insieme alla potenza dell'immagine CSS Sprites e un po' di matematica, trasformeremo questa immagine qui sotto nel banner rotante.
CSS
<style type="text/css">/*Sprite Backgrounds*/.smFbk64{background-position: 0px -0px}.smTwi64{background-position:-66px -0px}.smGoo64{background-position:-132px -0px}.smLin64{background-position:-198px -0px}.sm64{width:64px;height:64px;display:inline-block;overflow:hidden;background-image: url('https://www.claytabase.co.uk/Academy/Learning-Web-Design/Using-CSS/Create-Scrolling-CSS/SocialMedia_64.png');background-repeat:no-repeat;}.rnd50{border-radius:50%}/*Moving Parts*/.parentDiv{width:64px;height:64px;overflow:hidden;margin:auto}.followDiv{width:320px;height:64px;position:relative;animation:followDivSlide ease infinite 10s;-webkit-animation:followDivSlide ease infinite 10s;-moz-animation:followDivSlide ease infinite 10s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards;}@keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-webkit-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-moz-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}</style>/*HTML*/<div class="parentDiv"><div class="followDiv"><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a><a class="sm64 rnd50 smTwi64" href="https://twitter.com/claytabase"></a><a class="sm64 rnd50 smGoo64" href="https://plus.google.com/+ClaytabaseCoUk"></a><a class="sm64 rnd50 smLin64" href="https://www.linkedin.com/company/claytabase-ltd"></a><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a></div></div>Lo Sprite
L'immagine è larga 8x64 e alta 8x64 combinata come un'immagine larga 658px e alta 196px, al momento siamo interessati solo alle prime 4 immagini.
Creiamo 4 classi CSS per ciascuna di esse da creare utilizzando la proprietà background abbreviata.
Come puoi vedere l'immagine ha uno spazio di 2px tra ogni immagine, quindi lo aggiungiamo alla posizione, -68px ecc.
Possiamo anche scegliere 2 classi comuni per utilizzare tutti gli oggetti, impostano il raggio limite e la dimensione di ogni oggetto.
Possiamo anche scegliere 2 classi comuni per utilizzare tutti gli oggetti, impostano il raggio limite e la dimensione di ogni oggetto.
Il container
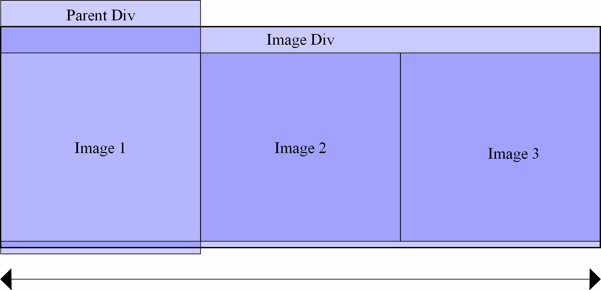
Questo è un semplice div, che ha esattamente la stessa larghezza e altezza (64x64) delle immagini definite sopra, impostiamo overflow su hidden per nascondere il resto del child.
Esempio Div genitore
Il bambino/i bambini
Questo è il secondo div che viene spostato nel CSS. Impostiamo l'altezza a 64px, ma questa volta la larghezza deve essere 64px * 4 per un totale di 256px.
In questo esempio vogliamo replicare il primo Sprite che appare alla fine, per evitare uno strappo improvviso tra Facebook e Linked In, quindi regola la larghezza a 320px.
L'animazione

La nostra animazione quindi sposta il div nelle posizioni di 0px, -64px, -128px, -192px e -256px in modo che solo un elemento sia visibile in qualsiasi momento durante il movimento. Vedi sotto per un esempio, senza overflow, e sul lato destro per un'illustrazione di come il posizionamento sposta ogni elemento.